The web has changed since the early-mid nineties: CSS exists, Flash is no more, and websites have become much more about beautiful design and bountiful features than text-and-image-heavy monster pages.

In 1996, if you wanted to create your own website, you had two options: join a hosting site like Tripod or Geocities and have limited control over your web presence, or build your own from scratch using HTML. But times have — thankfully — changed.
Meet the acronyms: WYSIWYG, HTML, CSS, PHP, WTF?
Before we get in to how you can build your own website, let's talk a little bit about the building blocks of the web.
Your modern website is usually made up of three things: HTML, CSS, and Javascript.
HTML
HTML stands for "HyperText Markup Language." It's been the backbone of the web since the begining, and uses words surrounded by chevrons (< >) called "tags" to create elements; these elements help you organize and structure your webpage. Any content you see on the web? It's surrounded by HTML.
- More about HTML
CSS
CSS, or "Cascading Style Sheets," is the design language of the modern web. It takes your HTML structure and makes it pretty: CSS uses code called selectors to identify the type of HTML you want to beautify, then uses CSS properties and values to alter its look.
- More about CSS
Javascript (and other scripting languages)
Javascript allows you to make a normally-static webpage interactive: Lightbox-style image galleries, smooth-scrolling pages (like the ones Apple favors), and web-based games all employ various Javascript functions.
There are other scripting languages you can employ on the web, too, including PHP, Ruby, and Java, all of which allow you to do more complex and dynamic activities on your website.
- More about Javascript
The "Don't Panic" acronyms: WYSIWYG and CMS
After hearing about all of these scripting and markup languages, you may be ready to swear off ever building a website, but don't panic: If you want to build a website in 2016, what I've told you already is all you ever need to know about these three languages if you don't want to actually code.
You don't have to know how to write HTML, or where to put CSS, or how JavaScript works — and that's all thanks to two other acronyms: WYSIWYG and CMS.
WYSIWYG stands for "What You See Is What You Get," and was first employed in the mid 1990s to help people with no HTML experience build websites. Instead of having to write code to make your website background blue or green, you could just choose "blue" or "green" from a drop-down menu, and your website would change accordingly. Many of the web's modern website-building services, including places like Squarespace, operate on this principle.
A CMS, or "Content Management System," allows you to input content to your website without ever having to touch the code for the page. Ever posted on Tumblr or Medium? Those are both CMSes for bloggers.
How to build a website when you don't know how to code
We've come a long way since 1996: There are a ton of options available for budding website-builders, whether or not you know a lick of HTML. If you're ready to take the plunge into building a page, here's what you need to know.
Step 1: Understanding domains vs hosting
To have a website, you need two things: a domain name (which tells you where on the web to go), and hosting (which stores your files — yes, every website is just a collection of files — somewhere that people can access them). Most modern services offer some variation of both; and many of the services recommended below offer custom top-level domain name registration as part of their paid packages. But should you take advantage of it?
Your typical top-level domain (TLD) costs around $10/year to register, and as such, it's a nice perk that website services can throw in as part of your monthly hosting fee. Even if you don't plan to stick with your website service, there's no real harm in taking advantage of this feature — if the service is worth its salt, you should be able to move that domain to another registration service should you ever leave your subscription plan.
One of the reasons not to take advantage of a paid freebee is if you want a special TLD extension — something other than ".com", ".edu", or ".net", for instance. Many website builders don't offer registration for the lesser-known TLDs, in part because they can be significantly more expensive per year; instead, check out a domain registration service like Hover. You should have no problem connecting an outside-registered domain to your website.
If you're using a free service, you may have a subdomain (like "[yourname].tumblr.com") provided for you automatically, but the service may also offer to register a top-level domain (TLD) like "[yourname].com" for a set fee per year. In this circumstance, I'd recommend using a separate registration service for any top-level domains, since you're not getting one for free.
- For more information on registering domains - Hover
Step 2: Do I want a free or paid service?
As with the early days of the web, there are free services you can use to build and host your website — but they come with feature limitations. The biggest issue is control: Most free services host your data, and as such, you're tied to them. If your service goes bankrupt, or gets shut down, your data may go with it.
Free services also rely on subdomains for your hosting — that is, something like "[yourname].tumblr.com" versus the top-level domain "[yourname].com". Your web URL will likely be forever tied with the service unless you pony up a little bit extra for a custom domain name.
In contrast, paid services often offer you a custom top-level domain name, full access to their website builder, and extra storage. Each service offers a variety of options for the actual building of websites — most are template-based and WYSIWYG, with some allowing under-the-hood customization if you want to venture into the world of HTML and CSS.
So the question is: how much should you pay for a website service?
When it comes to paid services, you can expect to pay around $7-$10/month for the hosting of a typical personal or blogging website. (You may also have to pay a $10-$15/year fee for your domain name, which we mentioned in the previous section.) If you want to host an online shop, or you plan to do something more complicated like provide large files (like video), you're looking closer in the $15-$30/month range. (Note that we're primarily talking about personal websites, here: If your site becomes a business with steady traffic, your hosting costs may dramatically increase.)
Step 3: Pick a website service
There are quite a few free and paid services out on the web, which may make choosing one an anxiety-driving experience. Thankfully, these days it's as simple as narrowing down what you need from your website.
Basic Blogging: Want to have a voice on the web without the hassle of your own CMS? You can use a free service like Yahoo's Tumblr and build text, photo, video, and GIF blogs to your heart's content. Tumblr offers your own custom subdomain and a bunch of different themes; you can even perform complete custom edits on them by diving into their HTML and CSS backbone. Tumblr also allows mapping to a custom top-level domain, though it won't sell you registration for one.
Basic Free Website: Want to build a personal website without the cost? Weebly is one of the better free options out there, with custom templates and drag-and-drop elements for your hobbyist website, blog, or storefront. You can also insert custom HTML or CSS, if you feel up to that sort of thing. Free users can either hook up an outside domain name or use a Weebly subdomain.
Basic Paid Website or Shop: There's a reason why Squarespace has so much name recognition in the beginner paid website space, and it's not just because they buy ads on every podcast imaginable. Their templates are gorgeous, the editing interface is excellent, and you don't have to know a scrap of HTML or CSS to make something beautiful and customized to your liking. Squarespace plans start at $96/year or $12/month, and include 20 pages, unlimited bandwidth, and free domain registration; the $216/year "Business" plan gives you unlimited pages, and also lets you have a storefront with up to 25 products.
The Art Portfolio: If you want a website focused on art or multimedia, chances are you already have a subscription to Adobe's Creative Cloud products. If you do, you can set up a gorgeous display of your artwork with an Adobe Portfolio website: Though the site is limited to just five templates at present, it offers an impressive way to display and integrate projects from your Adobe apps (or Adobe's Behance social network) for the web. You can use a subdomain, or your own outside-purchased domain name. If you're not an Adobe Creative Cloud subscriber, you can get access to Adobe Portfolio — along with subscriptions to Photoshop and Lightroom CC — for $9.99/month.
Advanced Blogging: If you prefer full control over your blog, Wordpress is the titan of personal content management systems. The blogging company offers hosting for all levels of blogs, whether you're looking to blog under a free Wordpress subdomain (with 3GB space) or you want to pony up for more space and a custom domain name ($99/year for 13GB, or $299/year for unlimited storage). Wordpress is a household name in web blogging largely due to its incredible theme and plugin community; you can add all sorts of incredible features to your website by picking up a custom free plugin or two.
For Serious Shoppers: If you're trying to open up your own digital storefront, Squarespace is a good starter service — but Shopify is one of the masters in this arena. For $29/month, you can post an unlimited number of products and storage on your website; the service takes care of processing and helps you build shipping labels, track inventory, and more.
Host Your Own Site: If you can't find a web service that does exactly what you want it to — or you've decided you want to build something more ambitious — you're going to want to break free of the web services and buy your own web hosting. This can be a daunting step for someone who's never experimented with building websites before, so I generally recommend it after you've experimented with a web service or two, and only if you really need a custom build.
There are a couple of great web hosts out there, and everyone has opinions about which company is truly the best, but I've had exceptionally good luck with Dreamhost over the years. I've hosted several personal sites via Dreamhost since the mid-2000s; the company excels at making web hosting as friendly as possible, and offers a ton of "One-Click Goodies" that let you auto-install a CMS onto your website, so you never have to touch a lick of code. Want the comfort of Wordpress or a Wikipedia-style website on your own server? No problem.
Step 4: Get to building!
Once you've picked a web service, it's as easy as putting your template together and uploading the images you want to your website. If you want to spruce up your pre-made web service template with your own flair, I recommend finding a good (and diffferent) color palette: Coolors offers a wonderful color generator that lets you "lock" particular colors (for example, those in your logo) and uses those to build a complementary color scheme for your website.
If you're looking for more design inspiration, I also recommend watching PBS's The Art of Web Design — it's a fun little video that goes through the history of web design, as well as some great tips for doing it right.
So many ideas, so little time (or coding ability)! If you’re ready to launch a new website for your startup, personal blog, portfolio, or anything else, getting things up and running can often be a daunting and expensive process. We put together a collection of 15 tools to help you build and launch your next website—even if you have limited or no coding or design experience. Check out the list below; one or many of these should help you get started quickly. We can’t wait to see what you build. :-)
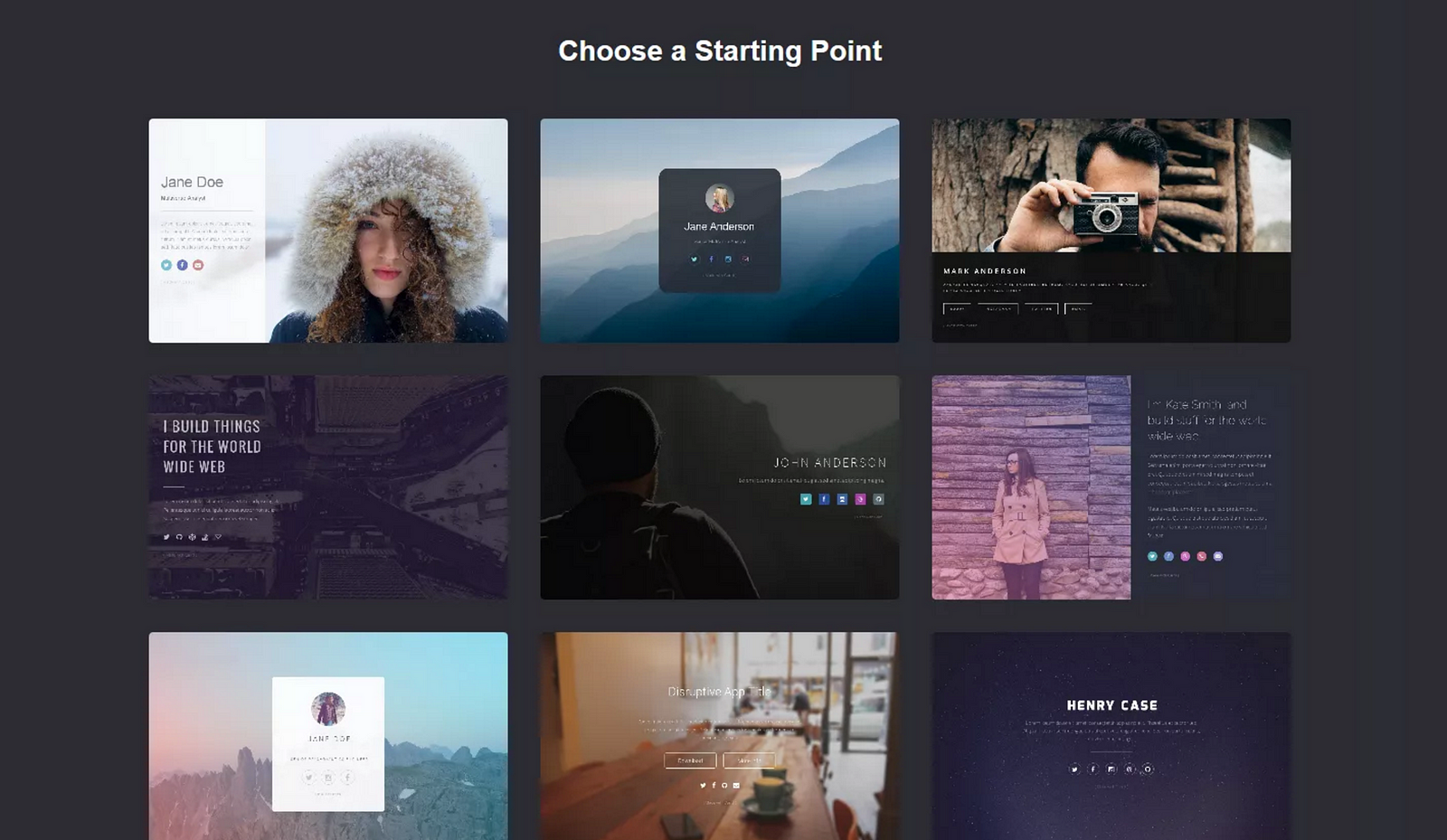
1. Carrd
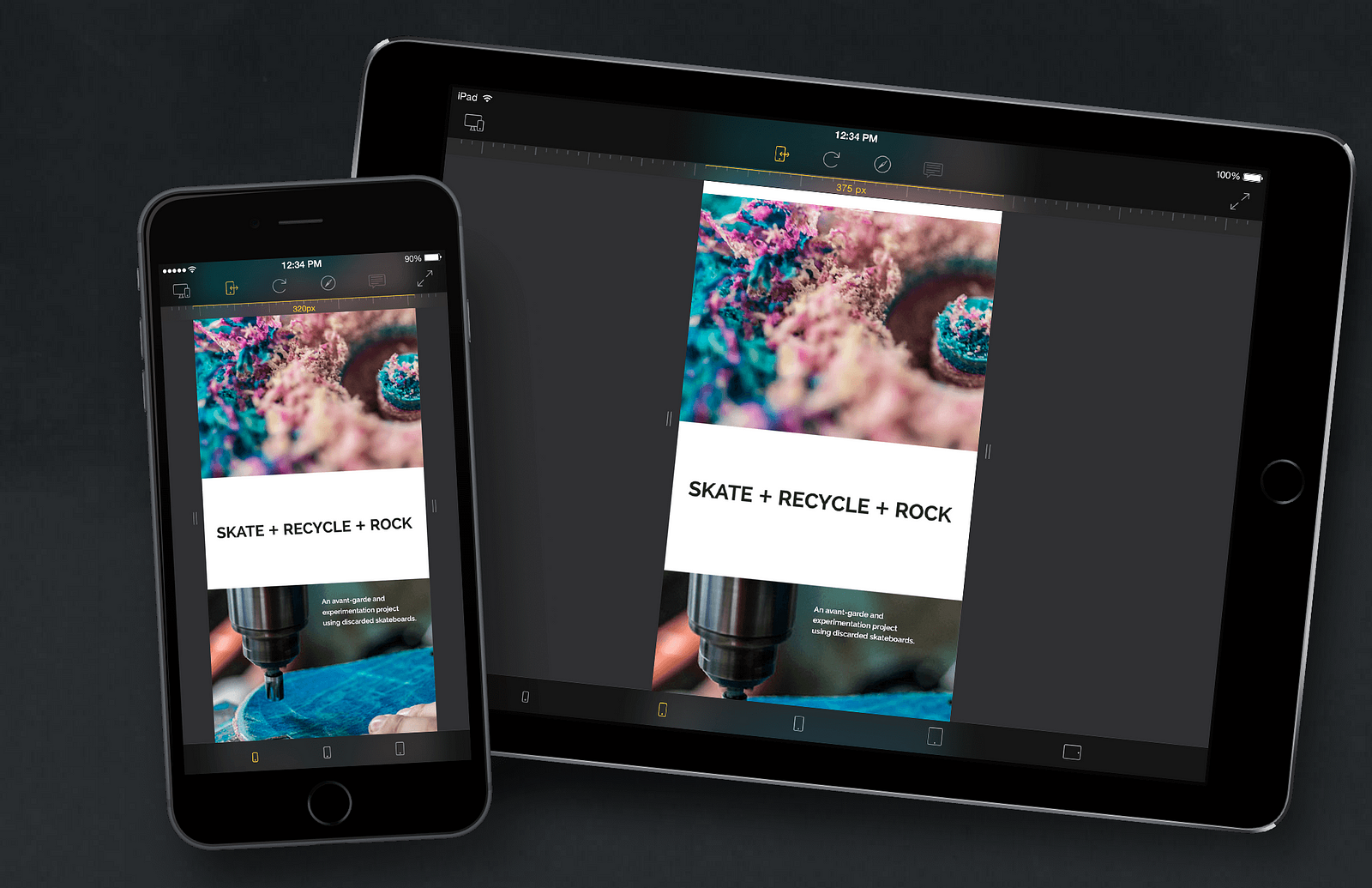
Simple, responsive, one-page sites for pretty much anything.

A free service for building and hosting simple, responsive, one-page websites for anything and everything. There are a bunch of other sites that help you build out one-pagers, but the biggest differentiator here is the simplicity and easy of use, while not compromising on your ability to create a functional and beautifully designed website.
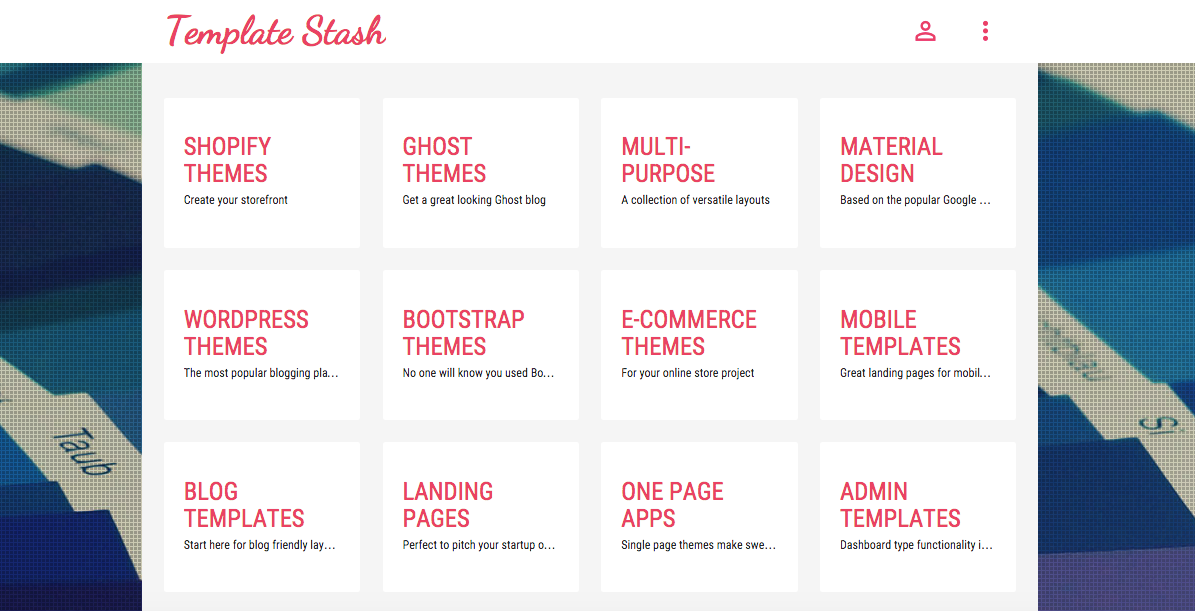
2. Template Stash
Curated collection of best free themes & website templates.

A curated collection of the best free website templates. Each one is evaluated based on: visual appeal, ease of customization, and functionality. You can search for what you’re looking for by category, keyword, and creator, which makes it easy to find exactly what you’re looking for. Bonus: There are also collections dedicated to specific design trends, like “material design” and “modern portfolio.”
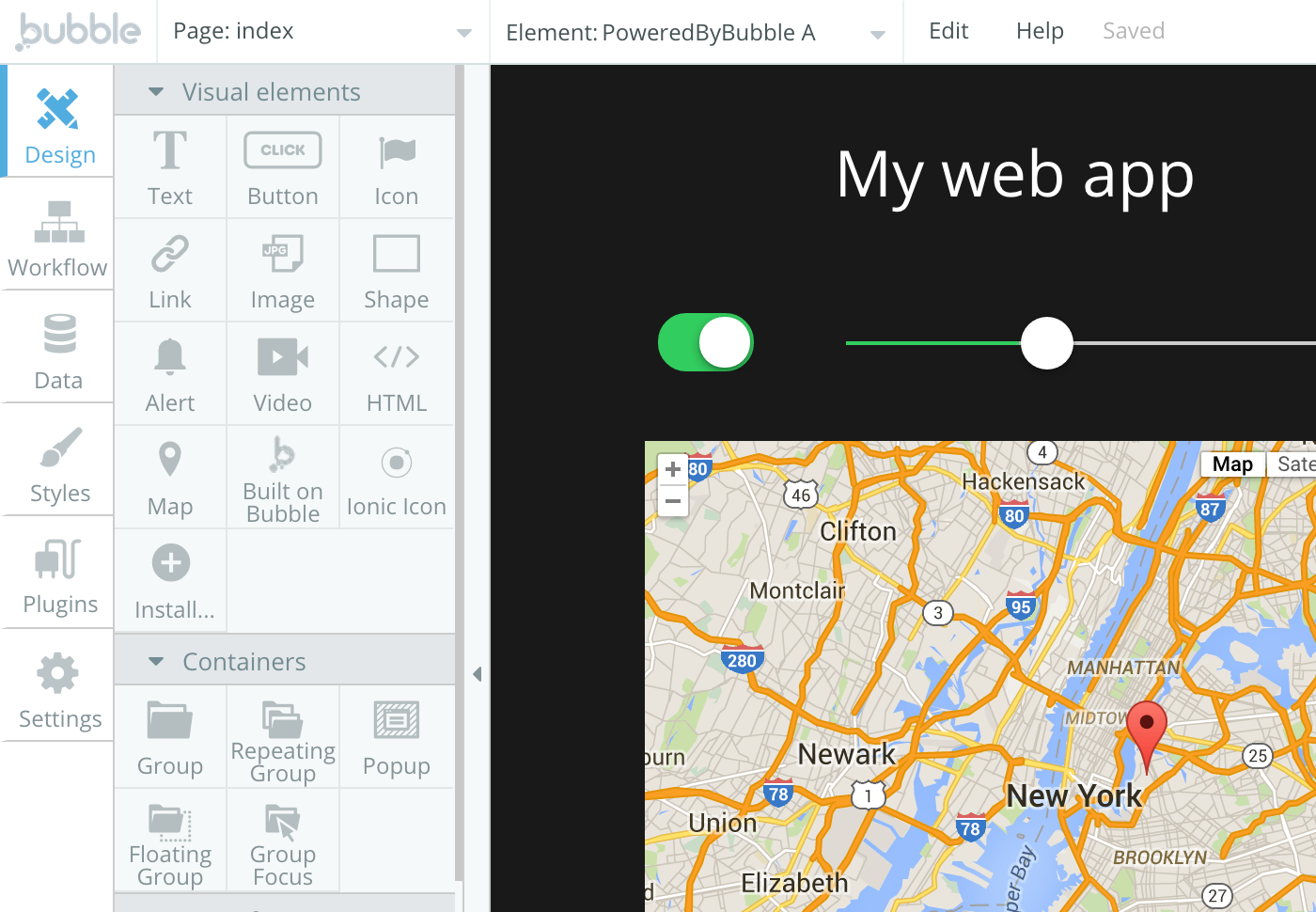
3. Bubble
Build a fully functional web app without any code.

Without any code knowledge, this tool helps you build web and mobile applications. The intuitive drag and drop builder allows you to easily add page elements like: text, videos, maps, icons, images, buttons, and more. Everything is customizable, down to font colors, icons, and the visibility of various elements based on what’s going on in the app you design.
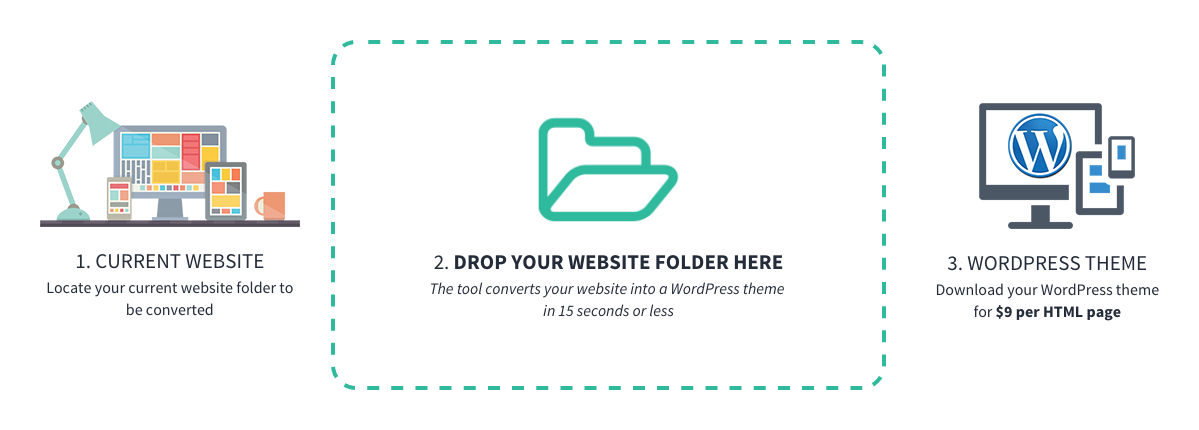
4. HTML to WordPress
Convert HTML website to WordPress theme in seconds.

This tool converts static HTML websites into WordPress. If you’re looking to switch your site over, this will help you automate a lot of the manual work. Just upload a website into the tool and after a few seconds, it’ll convert into a fully functional, premium quality WordPress theme—activated and installed. All of the designers and developers, rejoice!
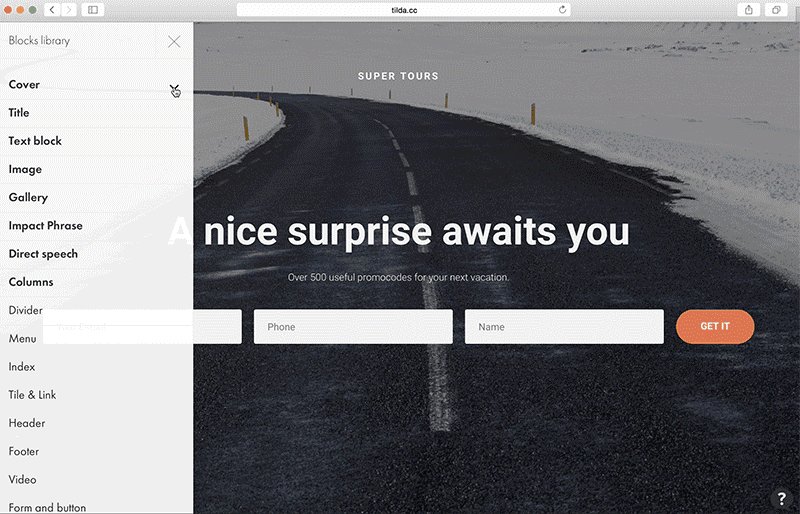
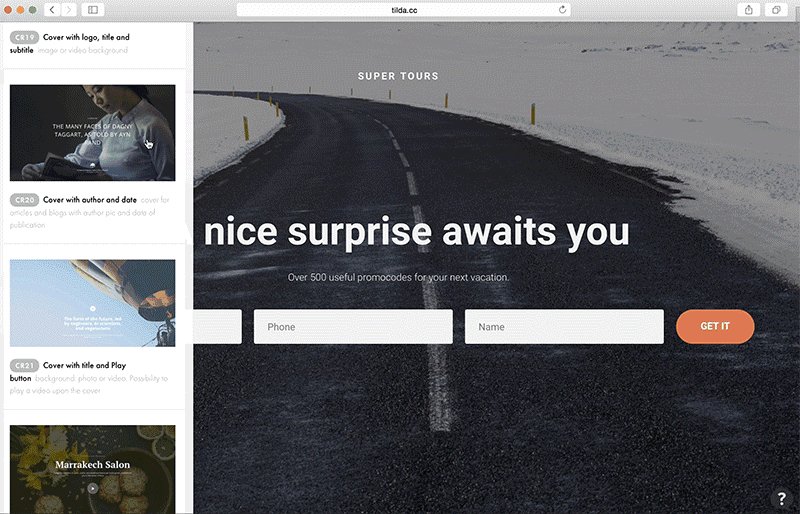
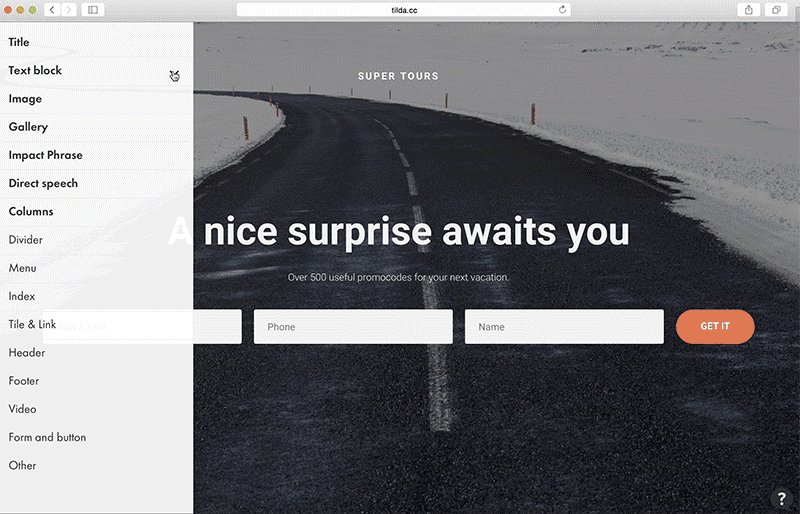
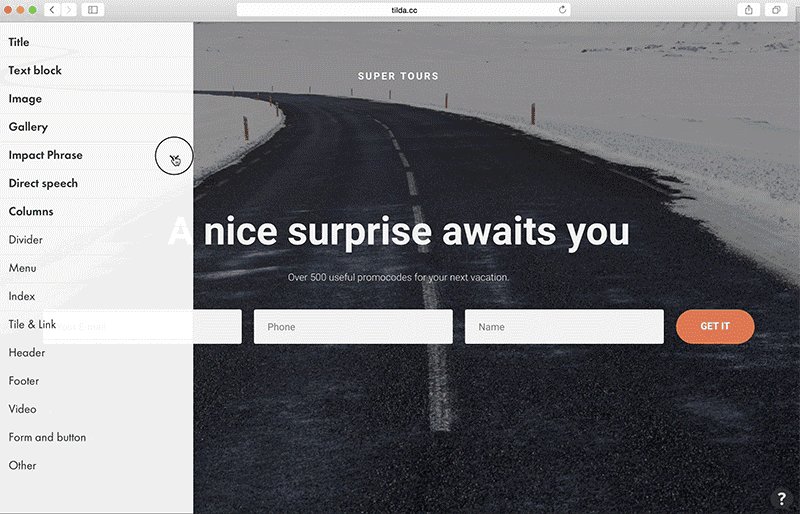
5. Tilda Publishing
Build beautiful websites and tell stories without any code.

A website building platform geared toward content-oriented sites. There are over 170 pre-designed blocks that enable you to drag and drop your way toward a fully customizable website. All pages you create with this tool are built to look great across all devices, which is a nice thing to not have to worry about if you’re not a coder. This is a fantastic option for those looking to build blogs, lookbooks, event reports, and more.
6. XPRS
Free website builder — making web design like Lego™. No code.

If you’ve ever been frustrated with the process of building a website because it was too complicated, confusing, and/or expensive, this product will make it so much easier (and fun). Use a collection of premium web designs, reliable hosting, and a simple editing environment to get your next web project up in no time. What’s special about this tool is that you build your site with polydoms (smart content blocks), allowing for endless customization. It really is like playing with digital Legos™.
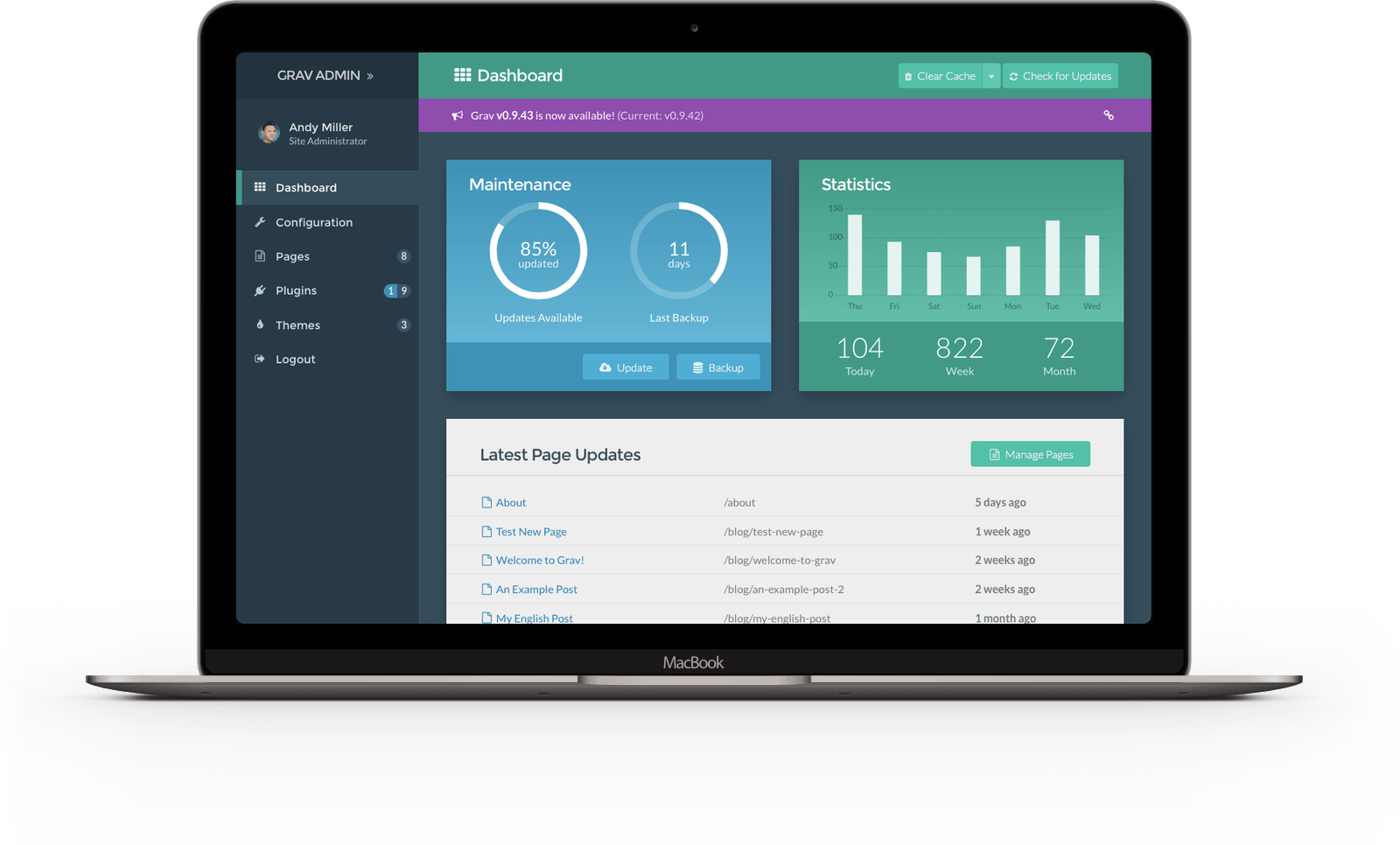
7. Grav
Modern open source flat-file CMS to build faster websites.

A more complex tool, built for developers with some experience. This open source flat-file CMS allows you to build faster websites. The idea: With static HTML pages, you can’t do anything dynamic like query data, edit content via an admin interface, process forms, etc. Grav is “processed at runtime,” allowing you to do the same things you could do with Drupal, Joomla, or WordPress. There are countless features, including: site-wide and per-page routing and redirection, a visual debug panel, multi-language support, flexible taxonomies, a built-in asset manager, and much more.
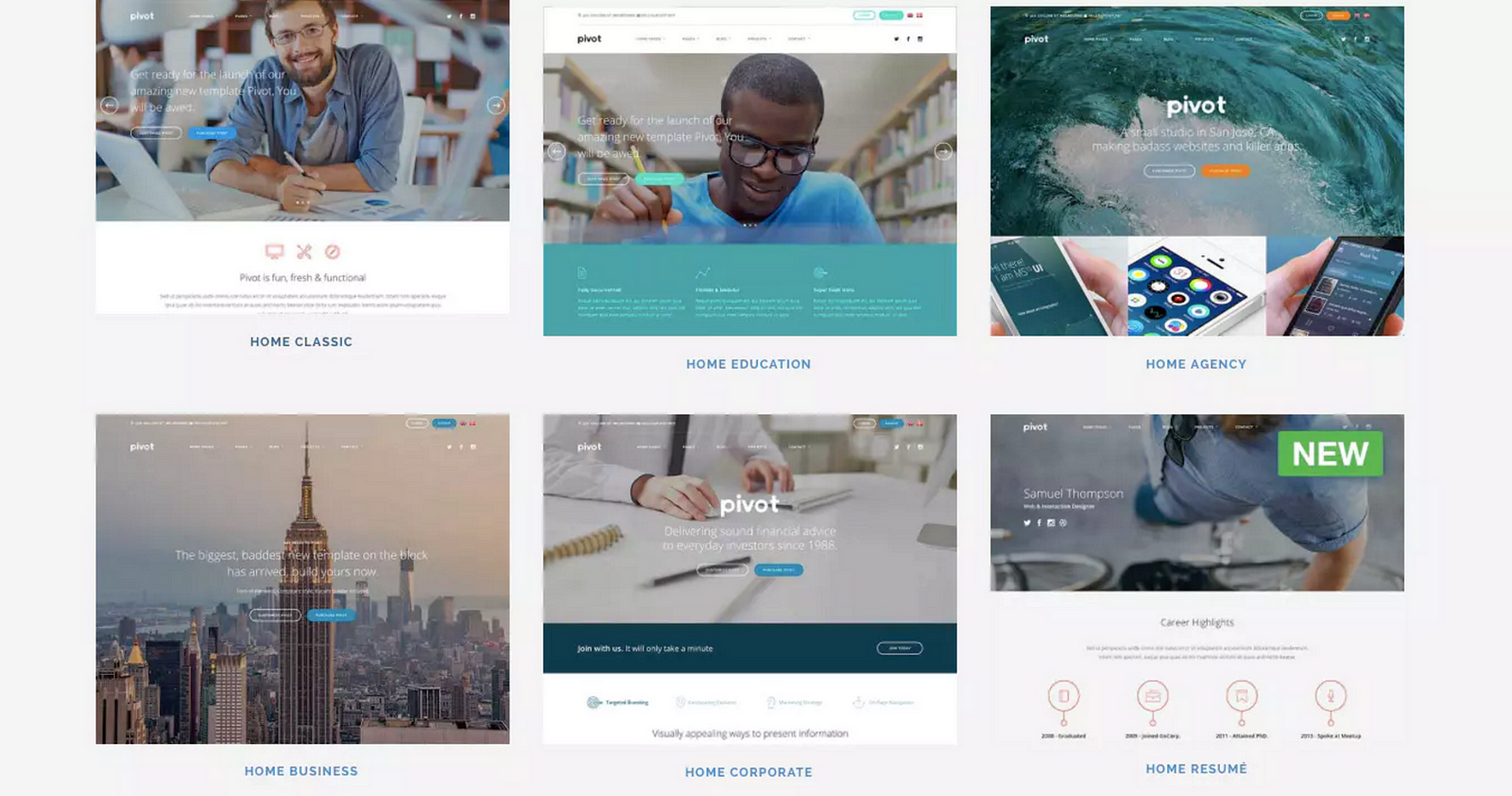
8. Pivot
Drag and drop real-time HTML page building.

This block-based, multi-purpose HTML 5 template allows you to choose from over 70 uniquely styled content blocks for incredible customizability. You can build web pages in minutes and manage site navigation, sliders, images, text, maps, color schemes, and more—all from your browser. Great for multiple uses, from a product launch to a personal portfolio website.
9. Hype 3.0
Create beautiful HTML5 web content, no coding required.

This keyframe-based animation system makes your content come alive. Just click “record” and Hype watches your every move, automatically creating keyframes as needed. You can also add, remove, and rearrange keyframes manually if you want more control. This is an incredible tool if you’re looking to animate anything from web pages and infographics, to eBooks and presentations. Prepare to be wowed.
10. OnePager
One page theme builder for WordPress.

This open source theme builder allows you to quickly edit everything on your web page on the fly. It’s effortless to build out a fully responsive, SEO-friendly site with built-in presets to kickstart your site development. Just about everything is customizable, allowing you to tailor the look and feel of your site exactly the way you want it. A great tool for anyone looking to build a WordPress site quickly.
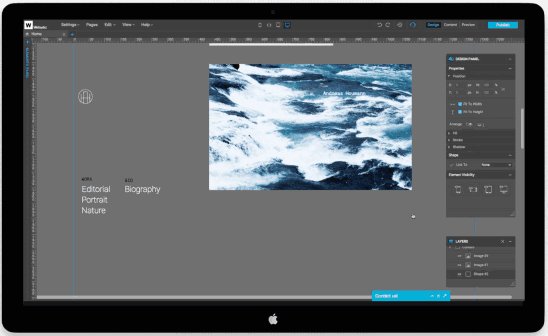
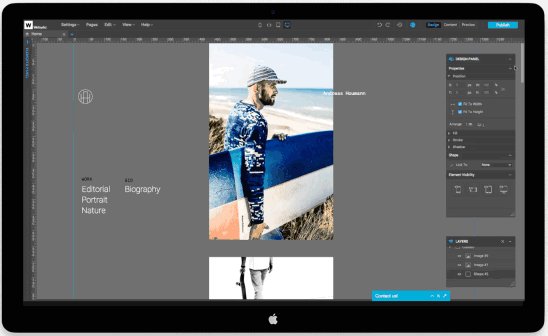
11. Webydo 2.0
Seamless web design platform for professionals, code-free.

This product is geared toward empowering designers to create responsive websites using all of their designs even if they don’t have any coding experience. There are a number of similar tools on the market, but this one is built with design in mind. The integrated B2B solution also helps with direct client billing, a neat dashboard to manage countless sites/clients, and a robust CMS. Worth looking into, particularly if you’re a designer.
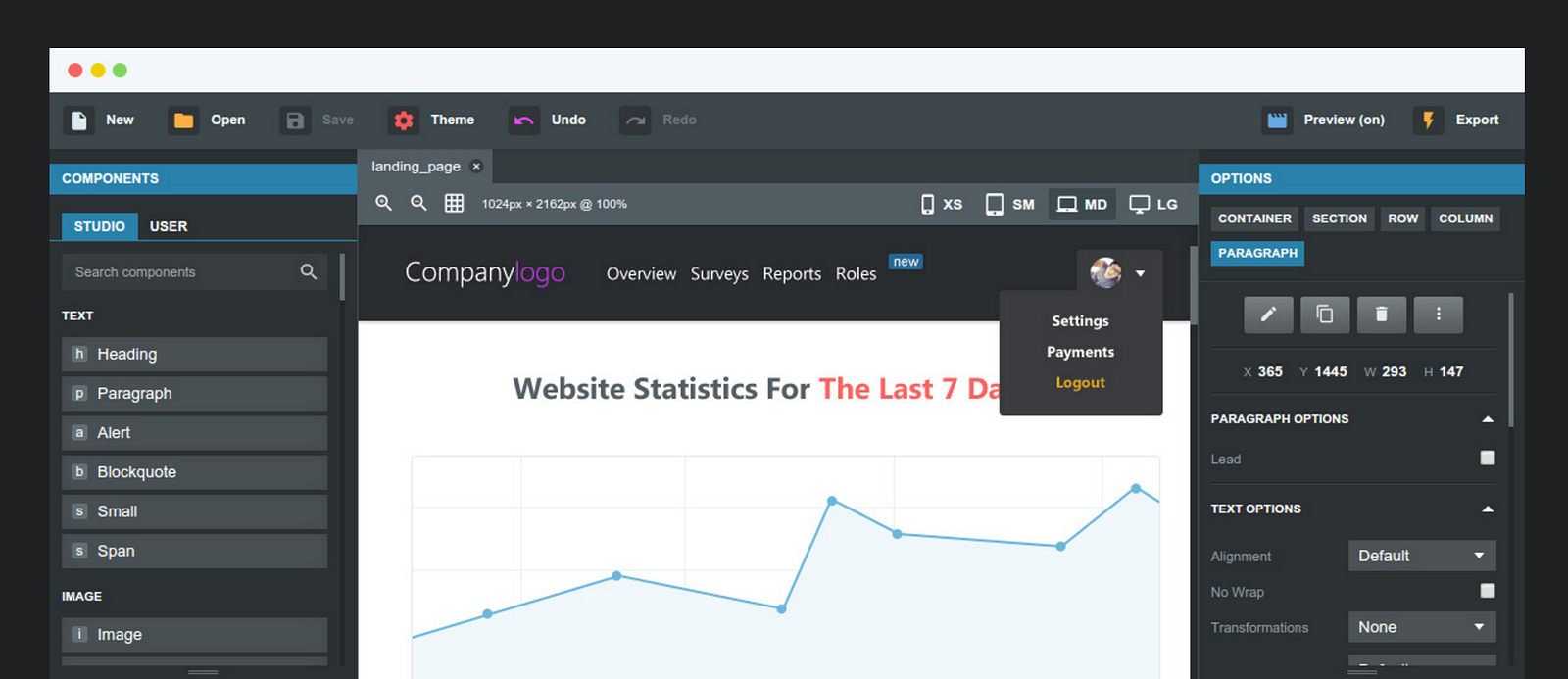
12. Bootstrap Studio
Create responsive websites using the Bootstrap framework.

A desktop application that helps web developers and designers create responsive websites using the Bootstrap framework. The clean, intuitive interface and makes it easy for anyone to create a beautiful web page with drag and drop functionality. The platform itself is quite intuitive, and the rich collection of components allows you to tailor every little detail on your site. The company promises this tool will product beautiful HTML and CSS that is as good as hand-written code. We can get behind that!
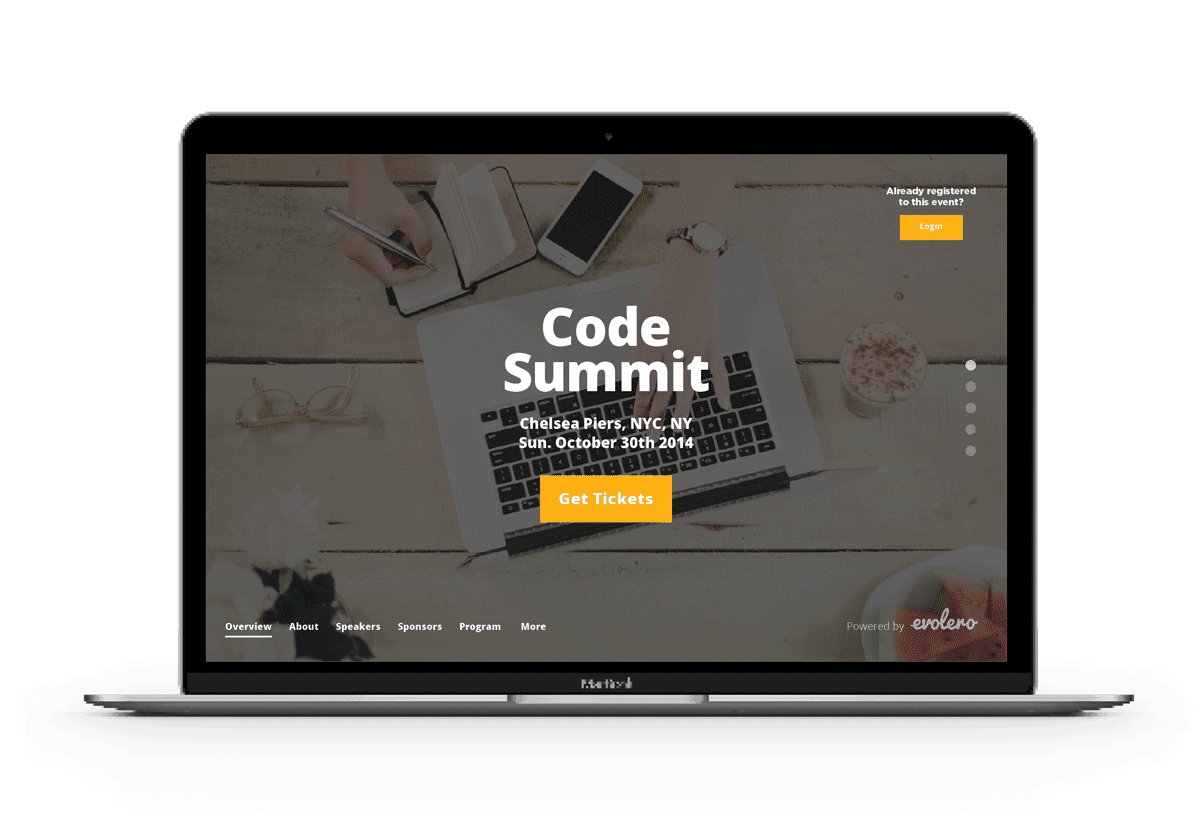
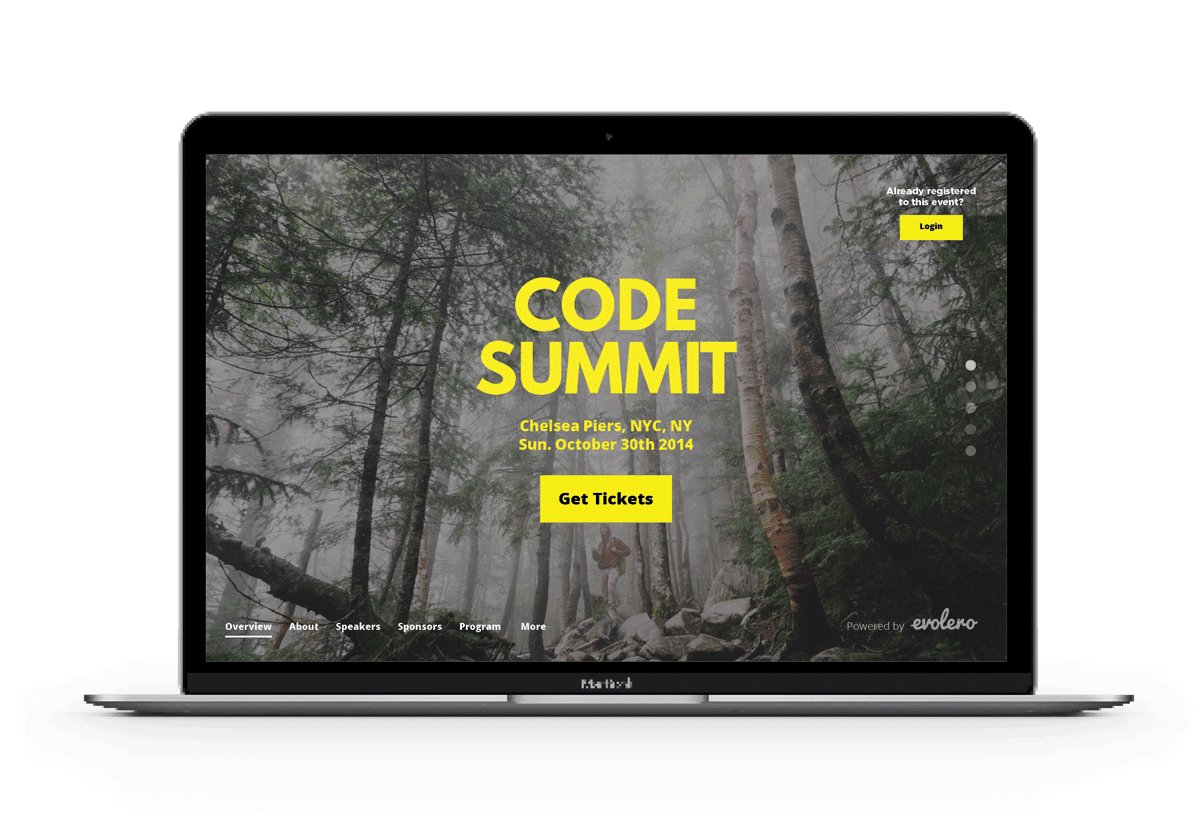
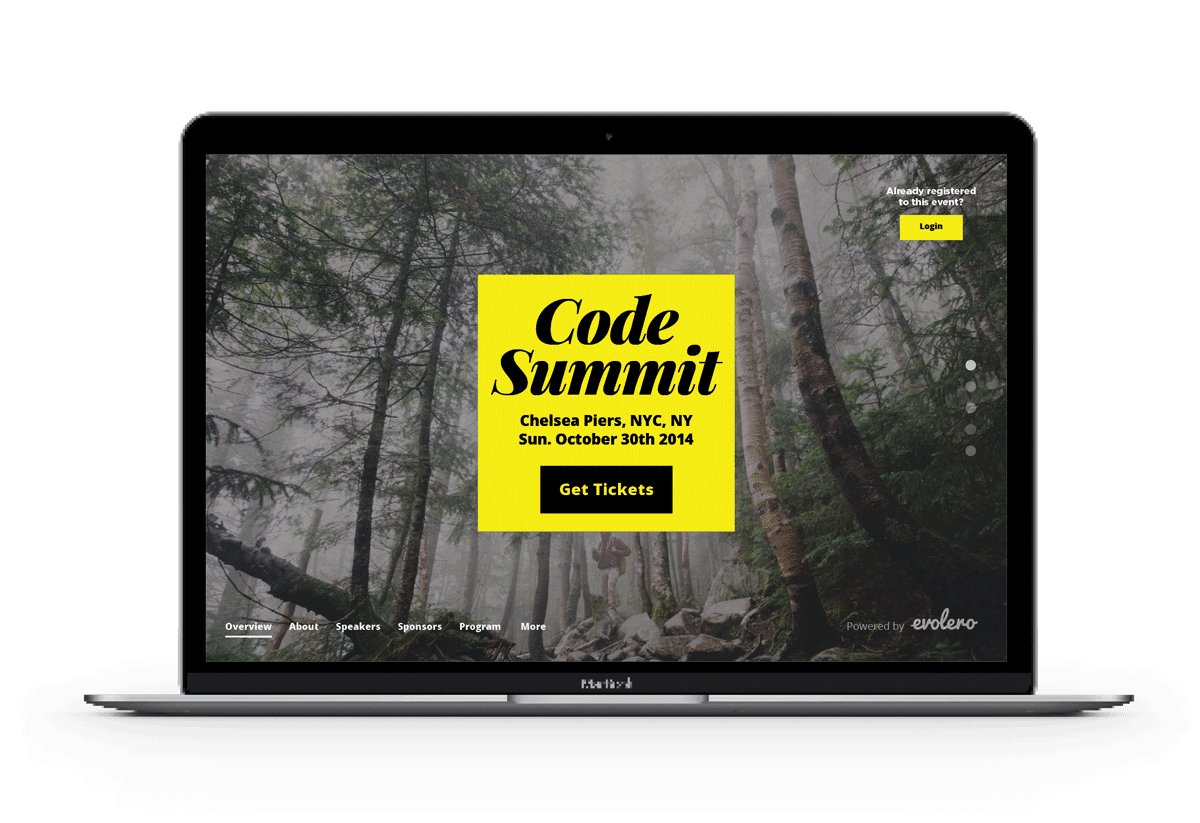
13. Evolero 2.0
Create better event websites.

This platform caters to event planners who are looking to build websites that bring the event experience to life. This is a one-stop shop, enabling you to manage all of your events end-to-end, from ticketing to pre- and post-event community building. This tool is crafted for both standalone and recurring events. Whether you’re planning a corporate event, non-profit gala, big seminar, or intimate workshop, this tool might be exactly what you’ve been looking for.
14. Cloudpress
Create unique responsive WordPress sites without coding.

This platform helps you create unique, responsive WordPress sites — no coding necessary. There are over 80 predefined blogs built by the team’s designers that help you prototype pages in literally minutes. You’ll also have full control over every detail on the site you build, including: dimensions, typography, web fonts, backgrounds, and effects. This is a great option if you’re specifically looking to build a page on the WordPress CMS platform.
15. Picnic
Register a new website with one click. Live in 5 minutes.

It can be such a hassle setting up new domains, but it doesn’t have to be so complicated or cost as much as it too often does. This site whittles domain registration down to its most minimal form, allowing you to get something up and running in literally a few minutes. A wonderful little tool that will help you register your site super fast so you can get your next web project up and running faster than you can say “ship.”










