Websites are ongoing projects. They are never completely finished. Content needs to be updated, new pages created. When you have a blog, you need to publish new posts. Not to mention, there are a lot of maintenance tasks.
In short, there is always something you can do. It’s gift and a curse really.


On the one hand, you always need to do at least a little bit. On the other hand, there are always ways to improve your site and make it more effective at what it does.
In this article, we want to concentrate on latter. In the following, we will look at quick and easy website improvements that, while small, can have big impact on your site.
The post will include improvements from different areas such as website speed, SEO and conversion. However, everything on this list is guaranteed to be doable within 10 minutes or less. Therefore, you are not looking at large weekend projects, just quick and simple fixes.
Quick and Easy Website Improvements For a Better Site
Are you ready for some small changes with huge effect? Then just keep reading.
Do a Mobile-Friendliness Test
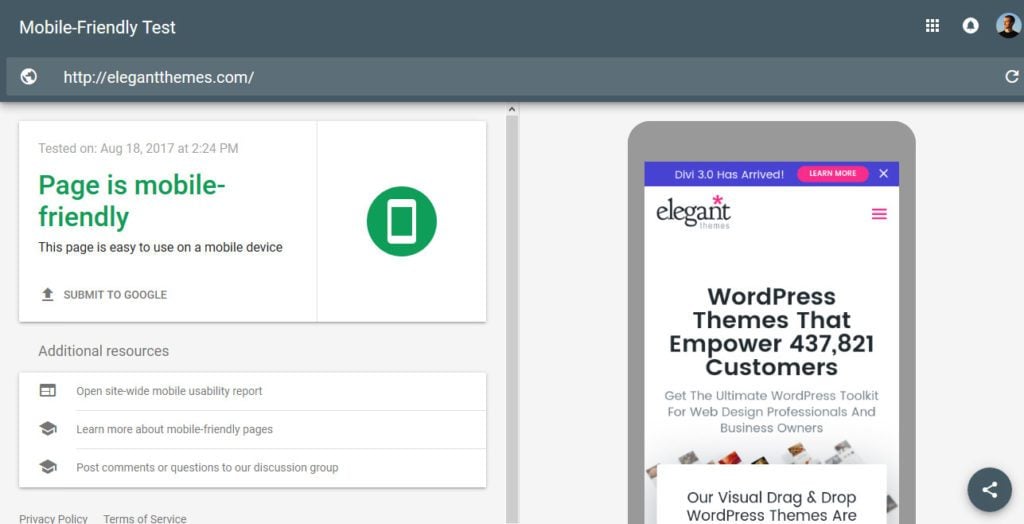
Our first task is to run some diagnostics. Checking the status quo of your site is a good way to keep up to date on how it’s faring. An important test is to check whether your site is mobile friendly.
You are hopefully aware that mobile friendliness is crucial these days. Since Google’s mobile friendly update it’s an integral part of running a website in terms of usability and SEO.
Luckily, Google provides their own mobile friendliness test tool. Just plug in your URL and the service will tell you whether your site is mobile friendly and, if not, how to make it so.

A quick note: It’s usually enough to only test your home page. However, if you have a page that significantly differs from the rest of the site (such as a blog), it might be good idea to test it individually.
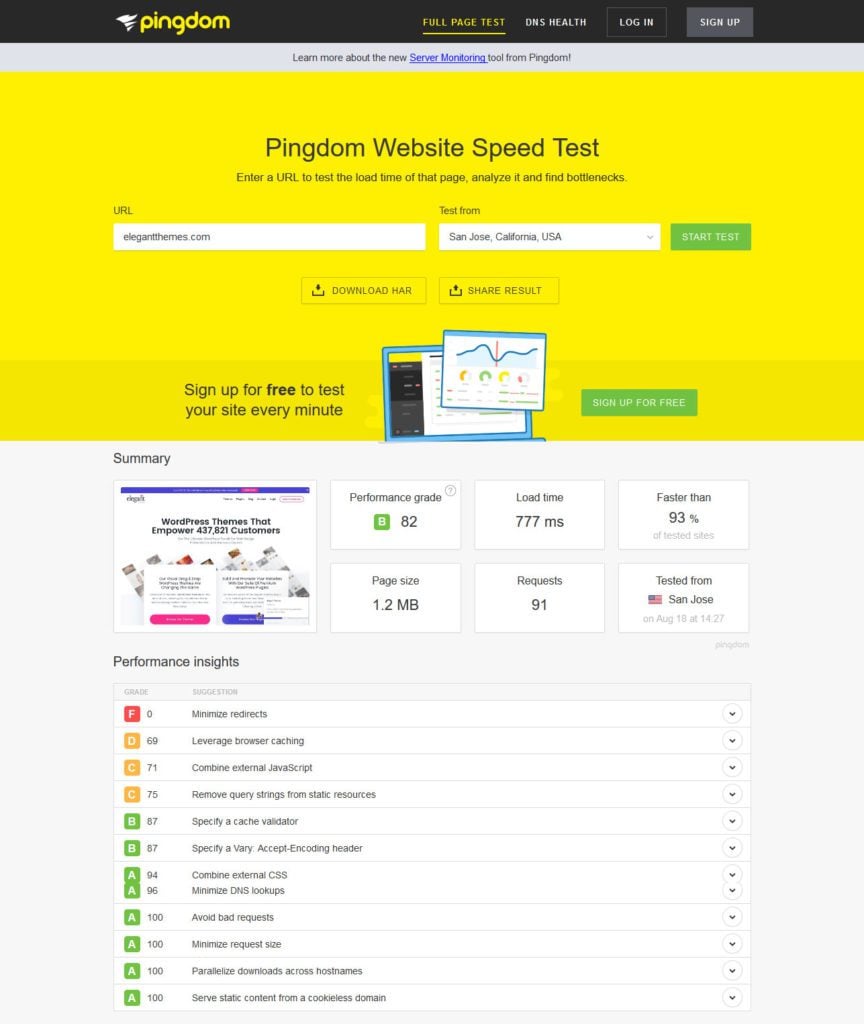
Run a Speed Test
Continuing with the theme of testing, next up on our list of website improvements is a speed test. Page loading speed is another one of those factors that can make big difference in the success of a website because of its impact on page abandonment.
40 percent of users will leave a site that doesn’t load within three seconds. Time to find out if your site is one of them.
For a first overview, you can use Google PageSpeed Insights. Again, just input your site address, hit the button and it will tell you how your site fares in terms of page speed and what to do about it.
My favorite tool, however, is Pingdom. It not only lets you test your site from several different locations but also gives you a lot more information about what slows it down.

While putting what you learned into action might take longer than 10 minutes (though, as you will see below, not necessarily), running these tests will provide you with the necessary information to make a difference.
Enable Gzip Compression
One of those small changes that can make a huge difference in terms of page loading speed is adding Gzip compression to your site.
Just like zip files on your computer it means compressing your website’s files to make them smaller. Smaller files download more quickly, resulting in faster loading of the page. Easy peasy.
The speed test in the beginning will tell you whether you have Gzip compression enabled or not. Alternative, you can also use Check Gzip compression to find out.
If your site doesn’t have it yet, it’s thankfully not very complicated to set up. You can either ask your host to do it, use a plugin like W3 Total Cache or WP Super Cache to do it or do it manually.
For the latter, just access your FTP server and find .htaccess (note: you might have to show hidden files for that). Add the following code to it (Thanks to GTmetrix):
<IfModule mod_deflate.c> |
# Compress HTML, CSS, JavaScript, Text, XML and fonts |
AddOutputFilterByType DEFLATE application/javascript |
AddOutputFilterByType DEFLATE application/rss+xml |
AddOutputFilterByType DEFLATE application/vnd.ms-fontobject |
AddOutputFilterByType DEFLATE application/x-font |
AddOutputFilterByType DEFLATE application/x-font-opentype |
AddOutputFilterByType DEFLATE application/x-font-otf |
AddOutputFilterByType DEFLATE application/x-font-truetype |
AddOutputFilterByType DEFLATE application/x-font-ttf |
AddOutputFilterByType DEFLATE application/x-javascript |
AddOutputFilterByType DEFLATE application/xhtml+xml |
AddOutputFilterByType DEFLATE application/xml |
AddOutputFilterByType DEFLATE font/opentype |
AddOutputFilterByType DEFLATE font/otf |
AddOutputFilterByType DEFLATE font/ttf |
AddOutputFilterByType DEFLATE image/svg+xml |
AddOutputFilterByType DEFLATE image/x-icon |
AddOutputFilterByType DEFLATE text/css |
AddOutputFilterByType DEFLATE text/html |
AddOutputFilterByType DEFLATE text/javascript |
AddOutputFilterByType DEFLATE text/plain |
AddOutputFilterByType DEFLATE text/xml |
|
# Remove browser bugs (only needed for really old browsers) |
BrowserMatch ^Mozilla/4 gzip-only-text/html |
BrowserMatch ^Mozilla/4\.0[678] no-gzip |
BrowserMatch \bMSIE !no-gzip !gzip-only-text/html |
Header append Vary User-Agent |
</IfModule> |
Save, upload and you should be good. Test your site once more to see if it worked.
A/B Test Your Call to Action
Calls to action are one of the most central factors for conversion rates. Here, the smallest changes like altering a word or button color can literally make the difference between a sale and nothing.
 Image by Andrii Symonenko / shutterstock.com.
Image by Andrii Symonenko / shutterstock.com.So, whether your goal is to have people sign up for your newsletter, use your service or buy your product, it’s a smart idea to test your CTA every now and then.
Thankfully, it doesn’t take too much time and WordPress offers several tools for it. If you are using Divi, you can also use Divi Leads for A/B split testing as laid out in this article.
Come up with a hypothesis of what could improve your call to action. Implementing it shouldn’t take more than 10 minutes. Then just let it run and pick the winner. Boom, conversion rate permanently improved.
Install an Image Optimization Plugin
Images and visuals often make up large part of a page’s weight. For that reason, reducing their size as much as possible is a good way to speed up your website.
Besides always using image just as large as you need and optimizing them before uploading (e.g. with TinyPNG), one of the quickest ways is to use an image optimization plugin.
WP Smush and EWWW Image Optimizer are both excellent options. They will not only automatically optimize any image you upload to your site, but can also do the same for existing ones.
Just install your favorite and then let it do its magic. Quick website improvement? You betcha.
Review/Update Older Content
In today’s net, content is a central pillar for success of any website. For that reason, many of us churn out blog posts day in and day out.
However, what about your older content? Yeah, the stuff that you wrote a few months of years ago. It’s still online, (ideally) still relevant and bringing in visitors. However, it could probably do with a facelift.
Updating older content is a great strategy to give it a second wind. Google loves up-to-date stuff and rewards it with better positioning. So do your visitors. Here’s how to go about it:
- Edit style and readability — If your content is a few months or years old, chances are good you have become a better writer in the meanwhile. I actually cringe reading my earlier stuff. However, that’s natural and means you can use your new skills to make your older content more readable.
- Update information — Are the facts in the post still true? Has new information come to light? Is there additional stuff you could mention? If so, by all means do.
- Add/update links — Are your external links still up to date? Do you have additional or better sources to link to? Can you add internal links to relevant articles that didn’t exist when you wrote the old post? Again, if the answer is yes, go for it.
- Optimize for search engines — If you are using Yoast SEO, the plugin will tell you exactly what additional steps will make your article more optimized. Plus, they introduced the readability module just last year, so chances are good your older stuff can use some work in that area.
Update Your About Page
Staying with the theme of updating existing content, the about page is often one of the most important pieces of real estate of any website. People are naturally curious to find out more about who is behind what they are reading.
For that reason, it’s good idea to keep it up date. Looking over your page to see whether it still reflects reality is one of those easy website improvements you can in a jiffy.
Case in point, until a while ago my own about page was still mentioning my fiance even though I got married two years ago (thankfully nobody told my wife).
Maybe something like that is true for you, too. Apart from that, check whether your contact details are still current or if a new picture of yourself or your team would be in order.
Also, consider adding sign-up forms to your about page. It’s worth it.
Minify Code
Code minification is one of those things that all articles on site speed advise but that seems hard to implement.
In case you don’t know, minification means removing everything from your code that is only there to make it humanly readable. This includes formatting, comments and more. Doing so makes files a lot smaller which, as we have learned, make pages faster.
Thankfully, there is Autoptimize. Literally all you need to do is install the plugin, activate it, switch on minification and you are done.
Add New Keywords
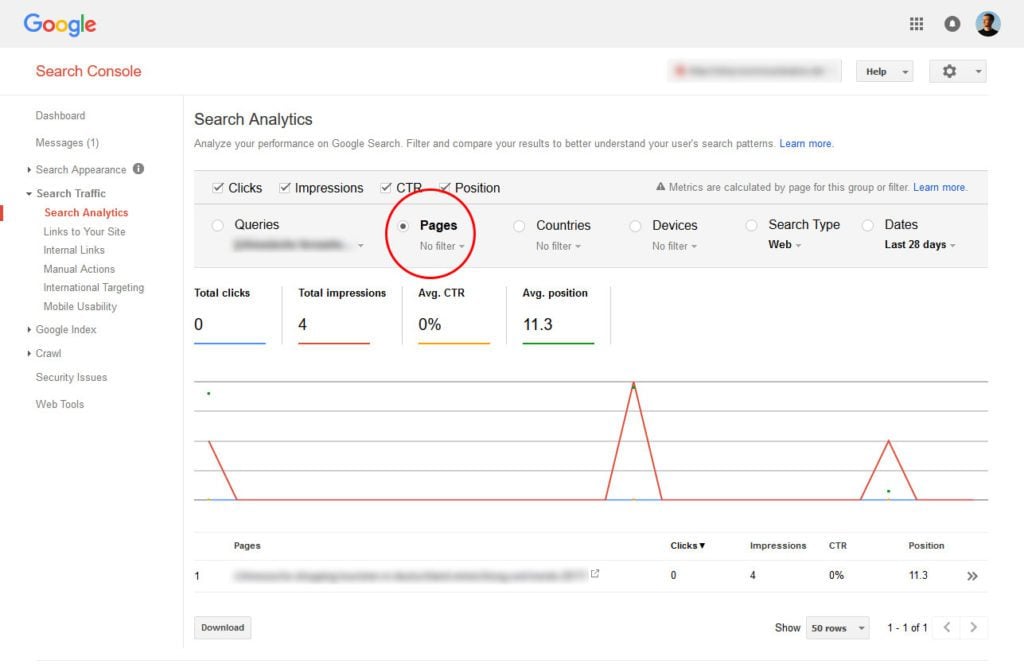
In Google Search Console under Search Traffic > Search Analytics you can find the search queries that your site pops up in people’s searches for. It also lets you see their number of impressions, click-through rates and average search position.
This is very useful for finding new long-tail keywords for your content. Here’s how:
- Order the list by search position
- Scroll down to the point where the average position is larger than 10, so for which you are just missing the first page
- Click on a search query
- In the next screen, click on Pages to see the URL of the page that is ranking for that keyword

How is that helpful? Because now you can go to that particular page and add said keyword to it. Two to five times is usually enough to give the needed bump. Plus, it shows Google that you update your pages. Win-win.
By the way, for more tips like that, check our advanced SEO tactics.
Check 404s and Redirect
Users hate very little more than clicking on a search result or link and landing on a page that doesn’t exist. The dreaded 404 not found error.
 Image by Ksusha Dusmikeeva / shutterstock.com.
Image by Ksusha Dusmikeeva / shutterstock.com.Even if you have a custom 404 error page, this error often causes people to leave your site. For that reason, last on our list of quick website improvements is finding and eliminating their occurrence.
To find non-existing pages on your site, use Screaming Frog, Google Search Console (Crawl > Crawl Errors) or Broken Link Check. After that, it’s only a matter of setting up the Redirection plugin to send visitors on to more suitable pages.
Do You Know More Quick Website Improvements?
Websites need constant improvement in order to stay relevant, up to date and good at what they are intended for. However, that doesn’t always mean a big overhaul. Instead, it can be very effective to do small website improvements regularly over time.
Testing your site, doing small things to speed it up, updating content and improving SEO can all have tremendous impact on your site’s performance. While the changes are small, their cumulative results are nothing but.
We hope you have found something in the above that you can do on the fly to imprive your own website. If you have other tips for small website improvements ideas that make a great difference, please share!
Do you have additional improvements you can recommend? If so, please do in the comments section below.








0 comments:
Post a Comment
Subscribe to Perfect BloggersTech by Email
Don't Spam Here ! You will Be Blocked Permanently